-- ★★★★★ 입력양식 태그 form 태그 웹페이지에 입력폼을 만들때 사용하는 태그 ★★★★★ (ex) 회원가입
form 태그 : 사용자에게 내용을 입력받는 공간
action 입력데이터의 전달위치
method 입력 데이터의 전달방식(GET/POST)
name form 태그의 이름
★★★★★action과 method를 꼭 적어줘야 하는게 중요함!!!★★★★★
(ex)
-------------------------------------------------------------------------------------
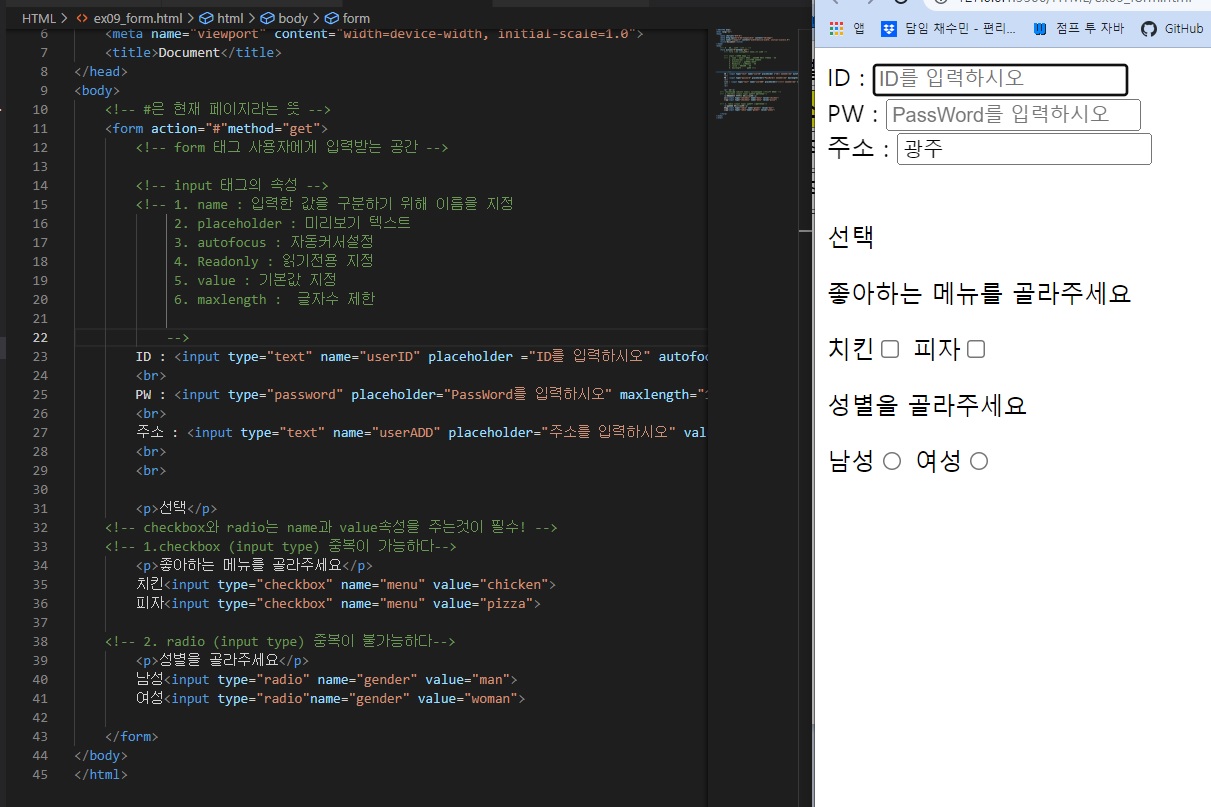
<form action="#"method="get">
ID : <input type="text" name="userID" placeholder ="ID를 입력하시오" autofocus>
PW : <input type="password" placeholder="PassWord를 입력하시오">
주소 : <input type="text" name="userADD" placeholder="주소를 입력하시오" value="광주">
</form>
---------------------------------------------------------------------------------------
• input 태그의 속성
1. name : 입력한 값을 구분하기 위해 이름을 지정
2. placeholder : 미리보기 텍스트
3. autofocus : 자동커서설정
4. Readonly : 읽기전용 지정
5. value : 기본값 지정
6. maxlength : 글자수 제한

• input 태그의 속성
7. 선택을 확인하는 checkbox와 radio 속성 (★name과 value속성을 주는것이 필수인 타입★)
checkbox는 중복(먹고싶은 메뉴 등) 이 가능, radio(성별을 고르시오)는 중복이 불가능

• input 태그의 속성
그외에도 file, color, number, range, date등의 다양한 속성이 있음
8. 제출 및 초기화 ★중요★
submit과 reset은 꼭 form 태그 안에 넣어주여야함
그래야 입력받은 form태그 안의 정보를 제출, 초기화가 가능함!
• option 태그
select option 태그로 input처럼 사용자가 고를 창을 만들어줄수 있는데
input의 checkbox와 radio처럼
name과 value를 필수로 줘야함!!
• textarea -->> 빈칸안에 사용자가 적을수 있는 칸







