



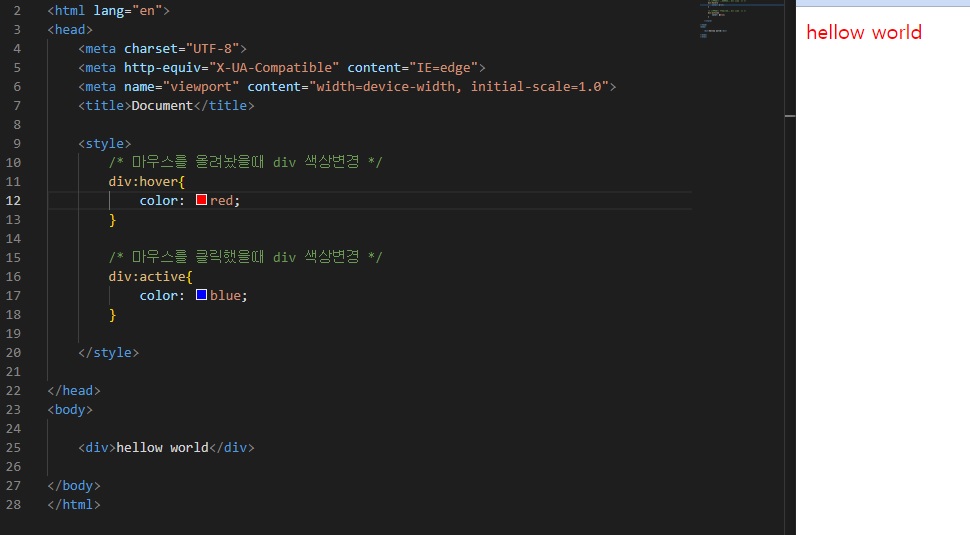
커서를 올려놨을때 변하는 색상
마우스를 클릭했을때 변하는 색상


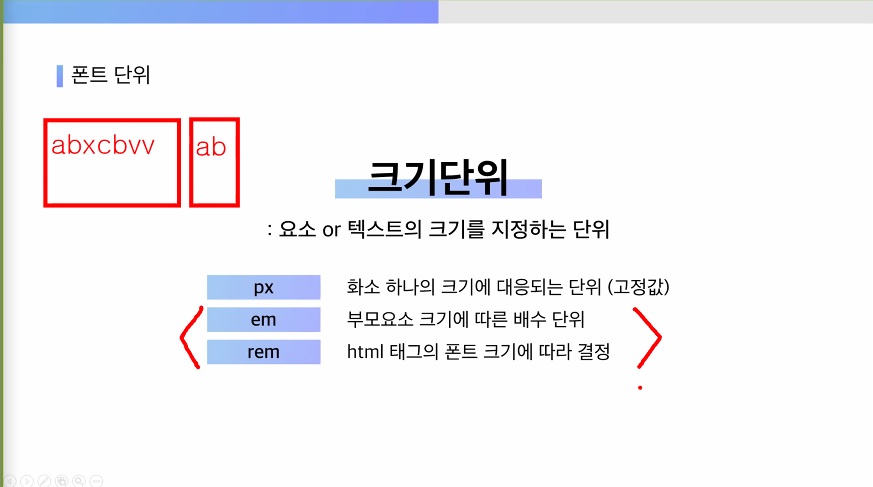
○ 크기단위
-- px : 고정값
em : 부모 요소 크기에 따른 배수 단위 (부모 px에 따라 곱하기)
rem : html태그 폰트 크기에 따라 결정 (웹페이지 기본 설정에 따라 곱하기)

값을 계산해서 더 큰 값을 기준으로 속성이 변함



○ 공간분할태그
-- 공간의 효과적 사용을 위해 분할해주는 태그
-- 종류
• <div>
• 문단 -->> <p>
• 문장 -->> <span> ○ 공간분할태그
-- 공간의 효과적 사용을 위해 분할해주는 태그
-- 종류
• <div>
• 문단 -->> <p>
• 문장 -->> <span>




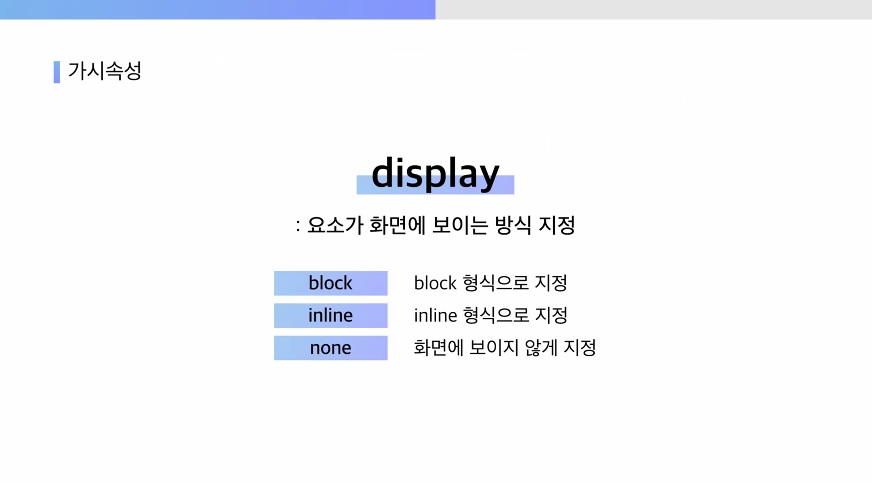
○ 가시속성
-- display(요소가 화면에 보이는 방식)
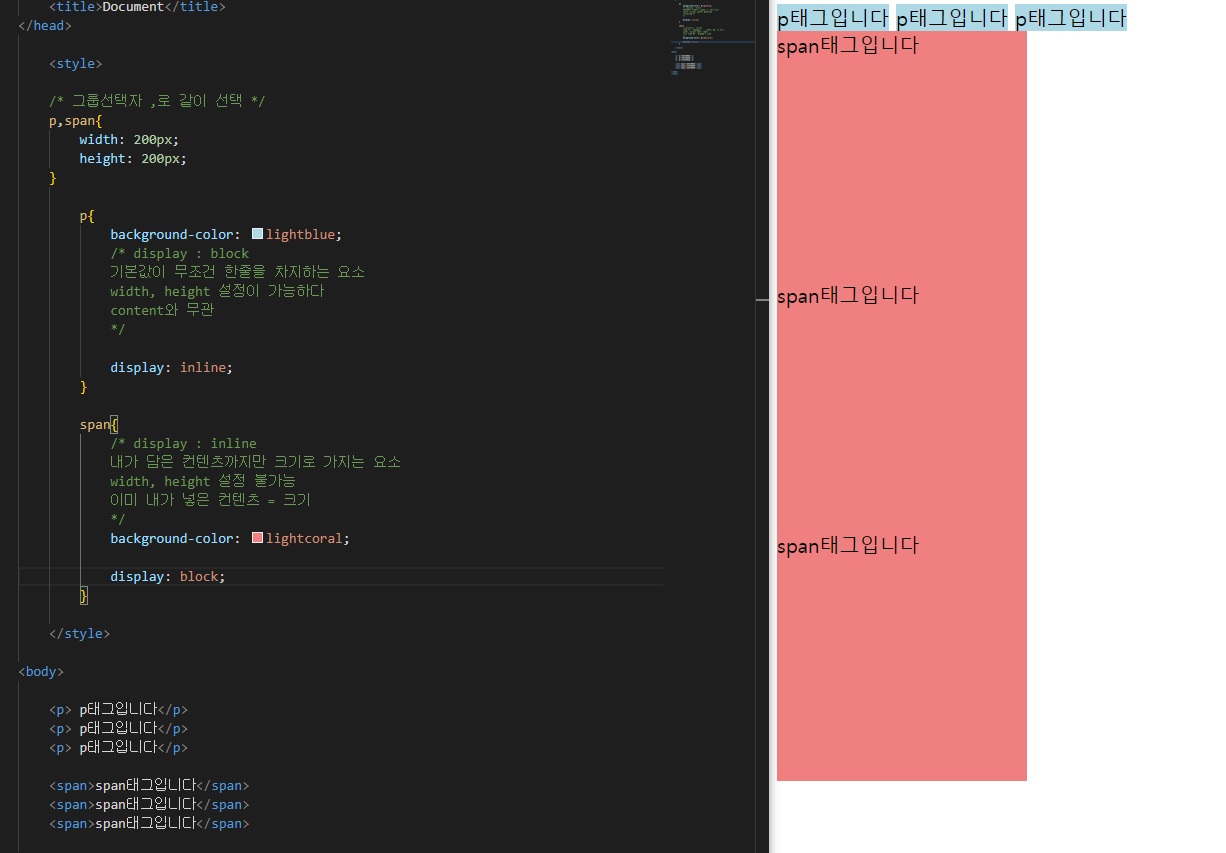
block : 웹페이지 가로공간 한줄 전체를 차지하는 속성 -->> width, height 설정가능
inline : 컨텐츠(내용)이 끝나는 지점까지 너비를 가지는 속성 -->> 너비, 높이 설정 불가 (영역이 정해져있으므로)
none : 화면에 안보이게 지정

-->> 컨텐츠가 없어 보이지않는 <span>태그

-->> 컨텐츠에 내용을 주자 보이는 <span>태그

<p>태그와 <span>태그는 위처럼 바꿔줄 수 있음

display : none 속성으로 answer 클래스가 보이지않음

display : inline을 hover 반응선택자로 커서가 올라갔을때만 보이게 설정

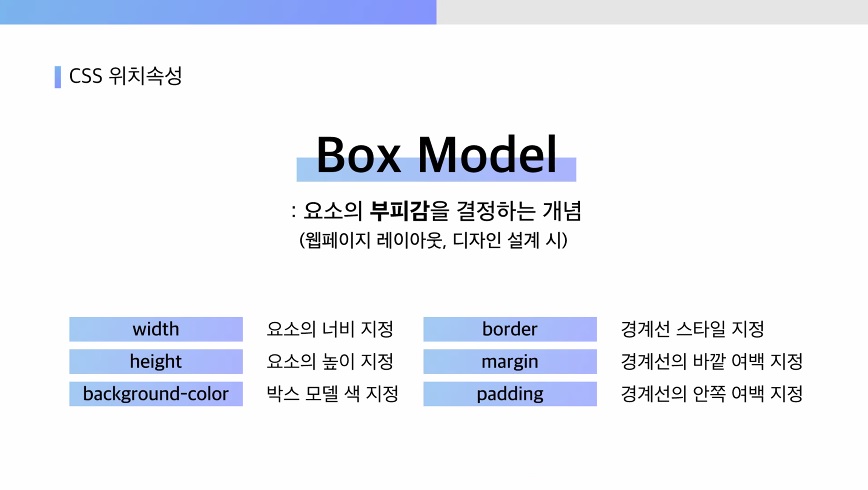
○ CSS의 위치속성
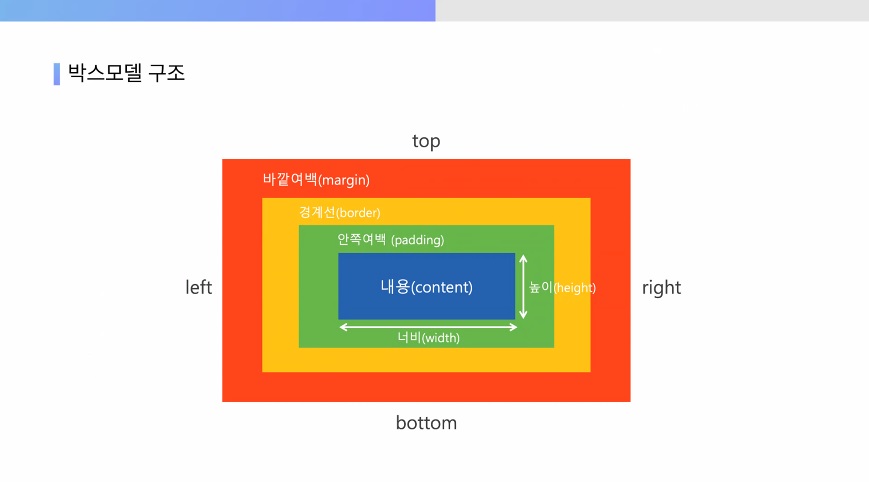
-- 박스모델
content 내용
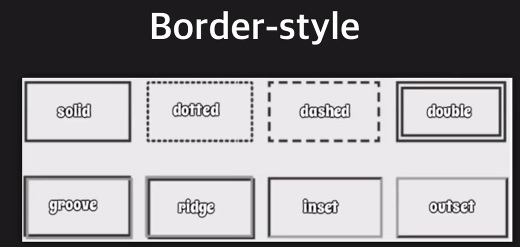
border 경계선
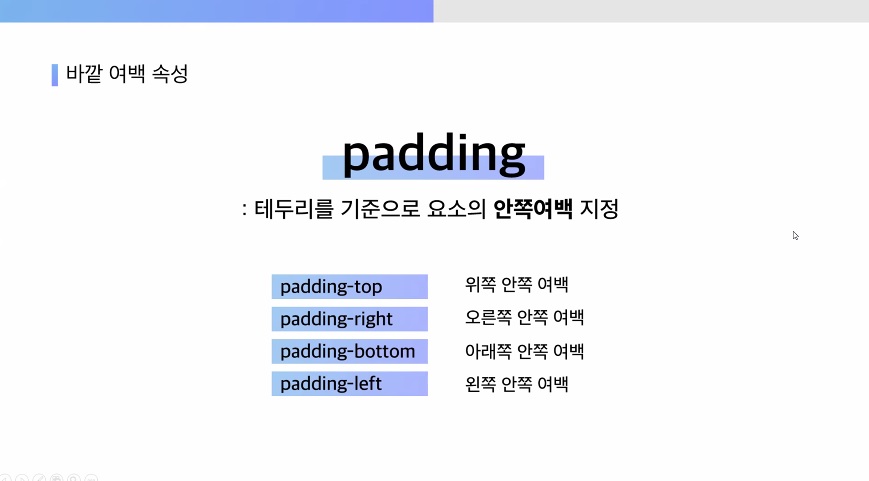
pading 내용과 경계선 사이 안쪽 여백
margin 경계선 바깥 여백
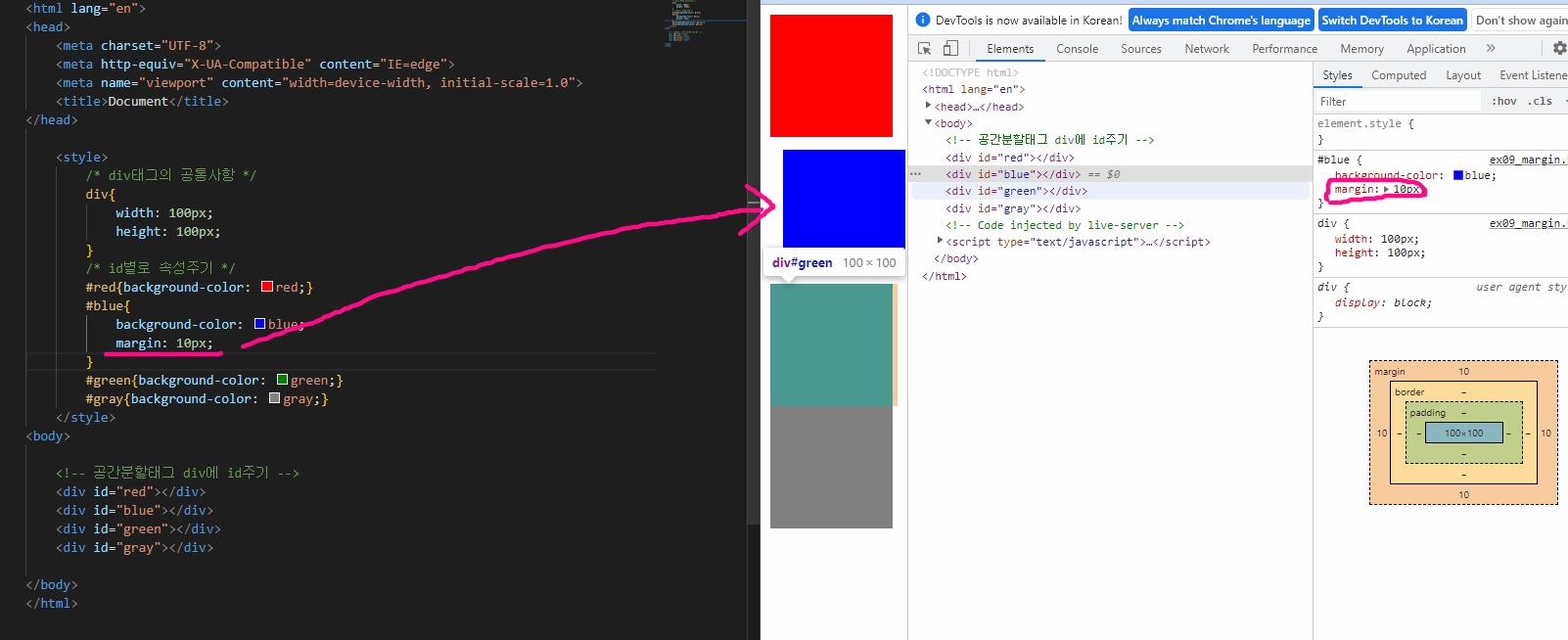
f12 개발자 모드를 통해 영역크기 확인이 가능함!






margin 속성으로 바깥 여백이 들어간 상태를 확인할 수 있음


pading 속성으로 안쪽 여백이 설정된 모습

pading 값이 변해도 실제 content가 차지하는 크기는 변하지 않음을 볼 수 있음
다만 안쪽 여백의 크기가 변하므로 커진것처럼 보임










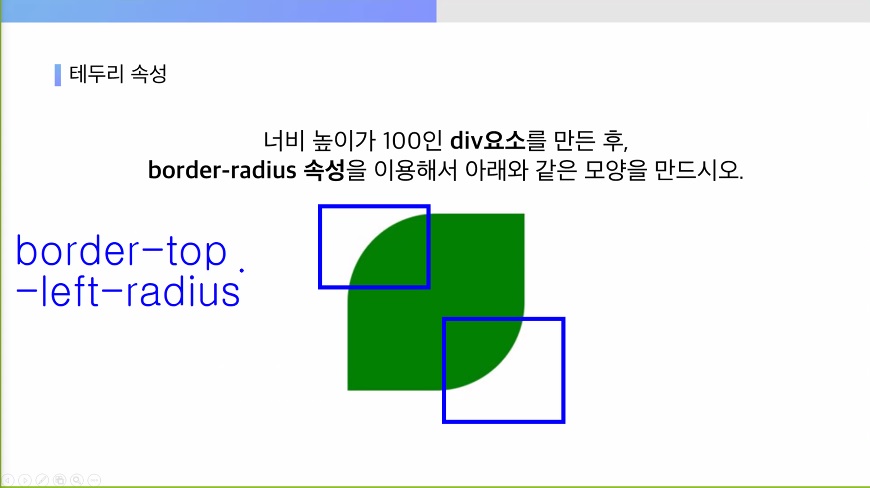
공통된 영역 div에서 border-radius 속성을 줬음



