○ html의 구성요소
-- 태그 (지금부터 마크업 해주겠다는 기능) >> 약 150개
<p> Hyper Text MarkUp Language </p>
시작태그 content(내용) 끝태그
시작태그 + 컨텐츠 + 끝태그 = Element(요소)
<p align = "centet"> Hello, World! </p>
시작태그 속성 값 끝태그

<!DOCTYPE html> -------- 문서형식 정의
<head> -------- 머리글
<meta> -------- 정보정의
<title>Document</title> -------- 제목
</head>
<body>
환영합니다! 첫 페이지입니다! -------- 문서내용 (바디태그의 부분만 실제 웹페이지에 표시됨)
</body>
</html>
-- body 태그
background(배경이미지 지정), bgcolor(배경섹 지정), text(글꼴 색 지정), link(링크색 지정), vlink(방문했던 링크 색 지정), alink(링크 클릭하는 순간 색 지정)
(ex)
-----------------------------------------
<body bgcolor="green" text="white">
환영합니다
</body>
-----------------------------------------
-- width 가로길이("길이px") size 세로길이("길이px") align (left, cemter, right로 정렬)



-- 제목태그 head
<h> 제목 </h> -->> 크기에 따라 h1~ h6태그까지 있는데 그중 h2와 h3를 가장 많이 사용함
-- 글자태그 p, span
<p> 본문 </p> -->> 단락표시할때 사용. paragraph(단락)으로 표현되므로 한줄 전체를 차지함. 그래서 개행된것처럼 보임
<span> 본문 </span> -->> 문장표시할때 사용. 문장으로 표현하므로 내가 넣은 컨텐츠만큼의 영역만 차지함
어떤 특징도 가지고 있지 않음(=공태그라고 함). 특정 글자에 접근하기 위해서 사용함!

-- 글자태그2 b태그(css로 대체), strong태그
text bold,굵게 구별하는것. 시각적 의미의 강조. 기능적인 강조는 없음
text 중요한 문구 강조. 실질적 의미의 강조 (굵게+음성등으로 읽을때도 강조)
따라서 대부분의 경우 신식코드인 strong를 주로 사용함
-- 문단태그 br, hr
줄바꿈(개행)태그 -->> 자주 사용
단락구분하는 태그 . 수평선, 즉 줄을 길게 그어서 보여주는 태그. 많이 안씀

-- 리스트 태그
<ul> UnorderList 정돈되지않은 리스트, 즉 숫자상관없이 번호없는 목록을 사용할때 씀
<ol> OrderList 정돈된 리스트. 번호가 있는 목록을 사용할때 씀
<li> ★★ListItem★★ ul이나 ol을 쓸때 무조건 공통적으로 사용되는 태그
ul과 ol은 리스트를 만들겠다고 선언하는 공간이고 li는 실질적으로 데이터를 넣어주는 공간임
(ex)
------------------------------------------
<ul>
<li>채수민</li>
<li>최태양</li> -->> • 채수민
• 최태양
</ul>
<ol>
<li>최영화</li> -->> 1. 최영화
<li>조자연</li> 2. 조자연
</ol>
-------------------------------------------
ul과 ol에는 다양한 모양의 type이 있으므로 구글링해서 사용가능

-- 이미지 태그 img
src = 경로(필수속성) >> 상대경로 // 절대 경로 = 외부 웹페이지로 연결할때 쓰는 고유한 경로
alt = 설명
border = 테두리
height = 높이
width = 너비
hspace = 좌우여백
vspace = 상하여백
• 상대경로 >> html파일의 위치에서 이미지 파일의 위치로 바로 접근 가능하면 img src=./
한번 나갔다 해당 경로로 들어가야 하면 들어가는 횟수만큼 ../
한번에 최상위경로로 갈때는 그냥 /
• 절대경로 >> 실제 인터넷 주고

-- 앵커 태그 a태그
<a href = "url"> 텍스트 </a>
href = hypertext reference
<a href="https://www.naver.com">네이버로 이동</a>


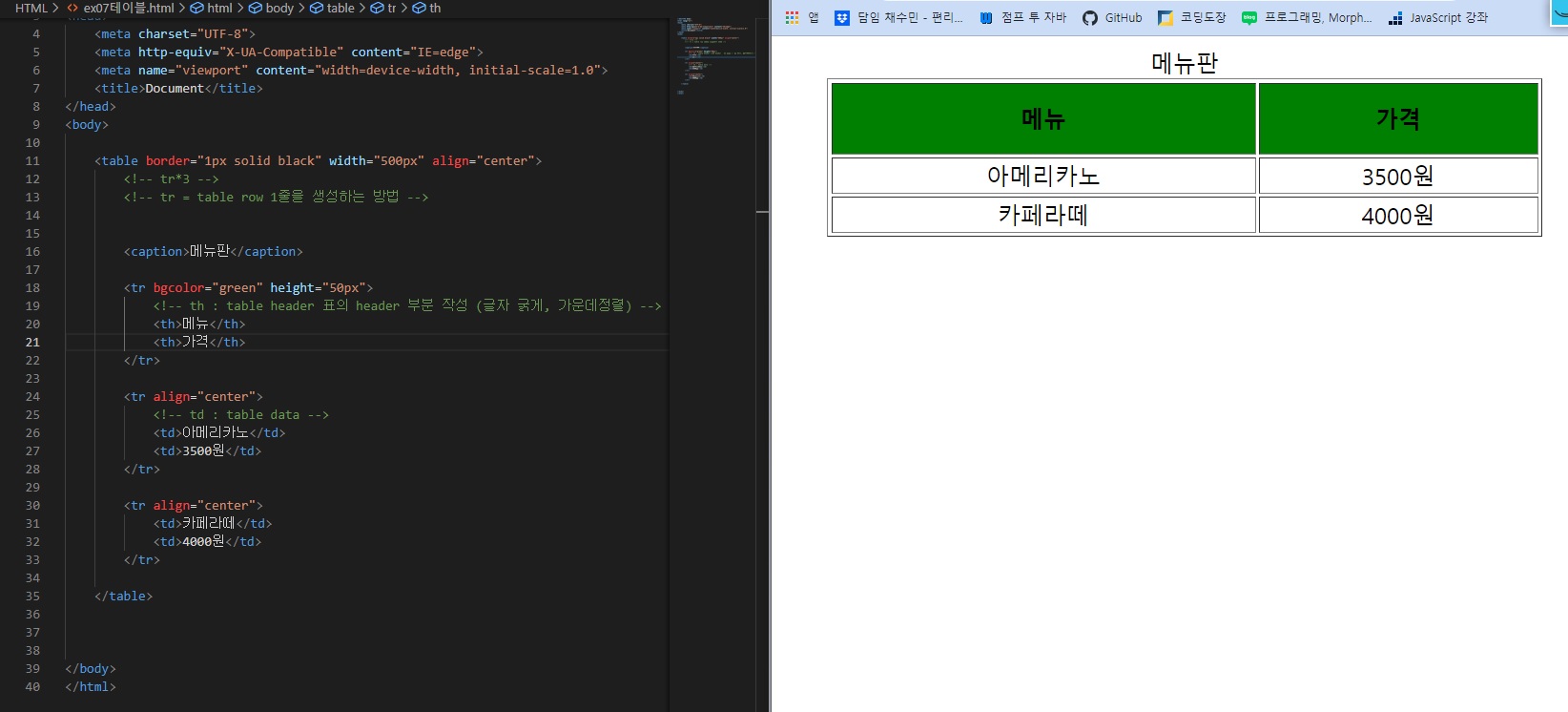
-- 표만들기 table 태그
순서 = 테이블 생성 -->> tr로 몇줄인지 생성 -->> tr안에 td로 칸에 내용넣기 -> 이후 세부 속성 건드리기
-------------------------------------------------------------------
<table> 표를 만들게요!
<caption> ---> 표의 제목
</caption> --->
<tr> ---> 몇줄로 만들꺼에요! table row(열 = 가로줄)
</tr> --->
<th> ---> 행의 head 역할을 하는 태그
</th>
<td> 내용 </td> ---> 몇칸으로 만들꺼에요!
</table>
--------------------------------------------------------------------
align 정렬방식(left, center, right)
bgcolor 표 배경색
border 표 테두리 두께
bordercolor 테두리 색
width 너비
height 표 높이
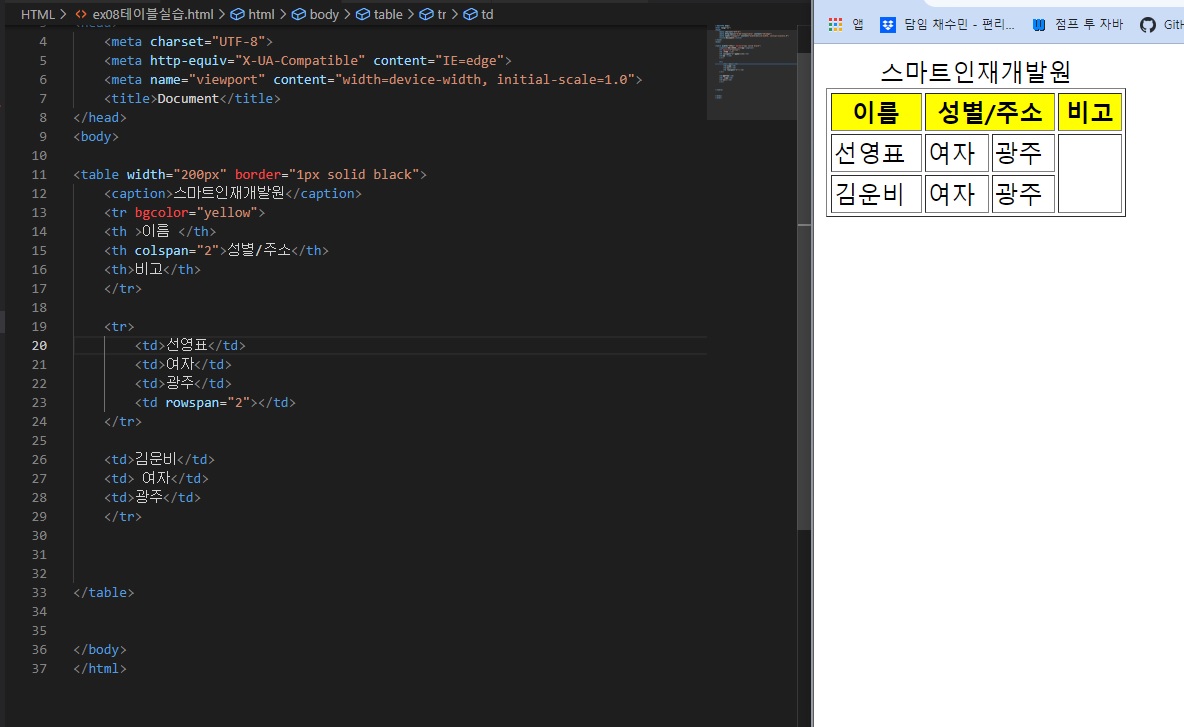
★★병합 태그 colspan, rowspan >> column끼리 병합하는 colspan(가로 줄) // row 열, 즉 세로를 병합하는 rowspan



