○ CSS의 overflow 속성
visible 기본값
hidden 영역 벗어나면 숨김처리
scroll 영역 벗어나면 스크롤
auto 영역 벗어나면 스크롤, 안벗어나면 그냥 그대로 ( !!!가장 많이 쓰이는 기능!!!)


overflow : visible -->> 기본값

overflow : hidden -->> 범위값을 벗어나자 뜨지않음

overflow : scroll -->> 범위를 벗어나자 스크롤이 생성됨


overflow:auto -->> 범위를 벗어날때와 벗어나지 않을때를 스크롤로 구분해주는 모습





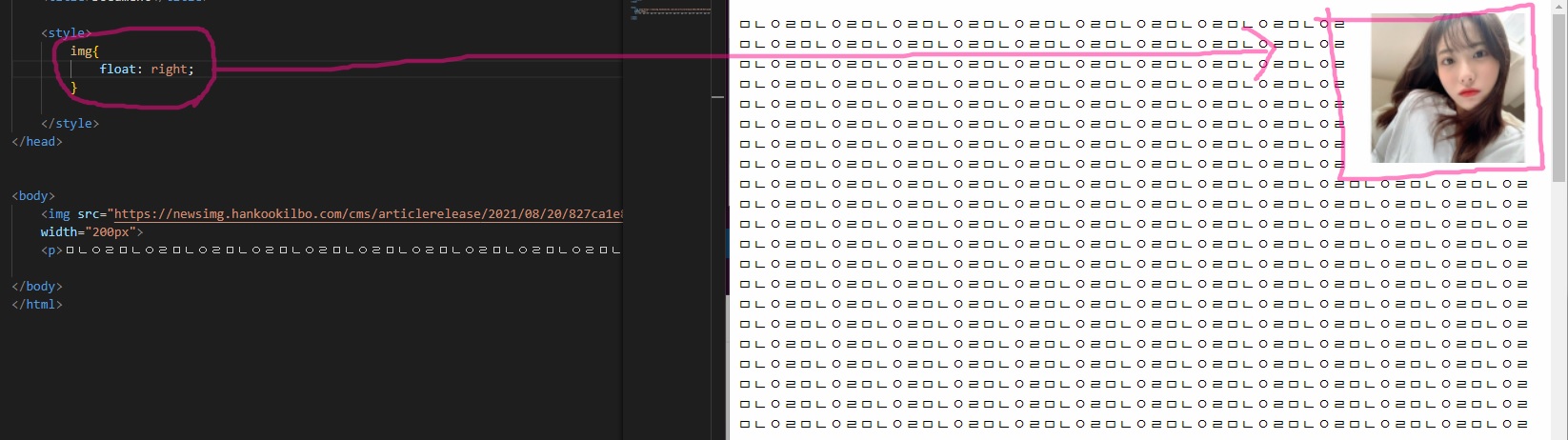
float : right 속성을 주어 img 파일이 오른쪽으로 이동한 모습


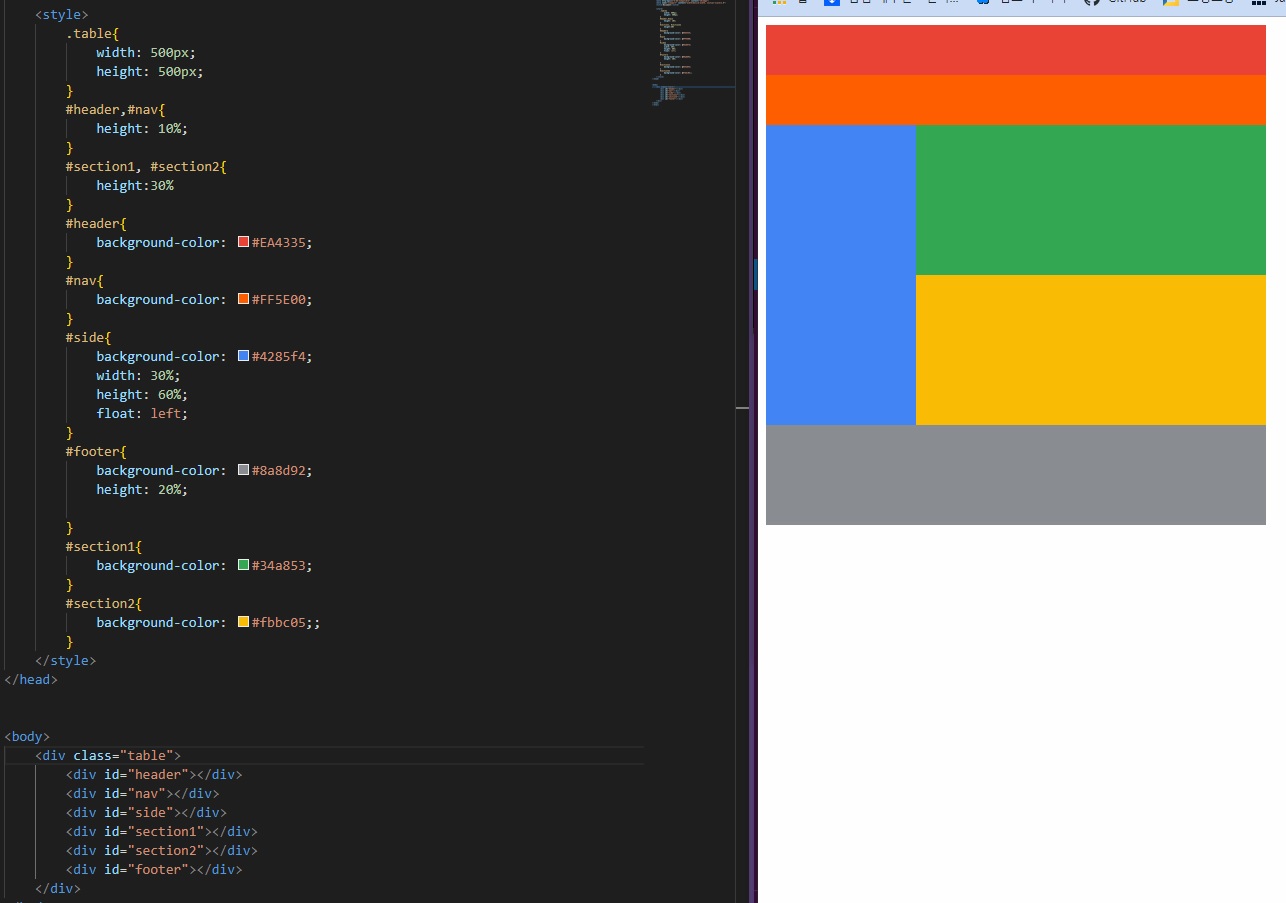
div 값을 500px*500px 로 바꿀경우 내부 전체 크기가 변경되므로
부모-자식으로 크기를 별개로 설정해주고
green와 yellow는 오른쪽으로 붙이기위해 float:right 속성을 주었음



